Embed Comment Images in WordPress

WordPress allows the use of HTML img tag in the comments, so the images are shown directly if wrapped with it, but most of the people who visit our blogs do not know how to use HTML tags. After unsuccessfully searching for an instant solution, I decided to build a plugin that exactly do that.
This plugin is simple. It uses preg_replace to detect direct image links in comments and wraps those with the img HTML tag. On top of it, you can specify the width of your comment so it creates a container and then fits the image into it. It does not resize images it just puts images of any size into the specified container. This is good because nothing is stored on your server, but bad because people can link images of virtually any size which will slow the loading of your page for your visitors.
I am planning in the next version to detect the size of the image on the given link and if it is over X megabytes and x*y pixels it skips the wrapping image in the IMG tag.
Currently, this plugin embeds only images with .jpg, .png, and .gif extensions, but I am planing to make an interface so you can specify which image types should be embeddable.
You can download the plugin from WordPress.org or here:
Embed Comment Images DEMO
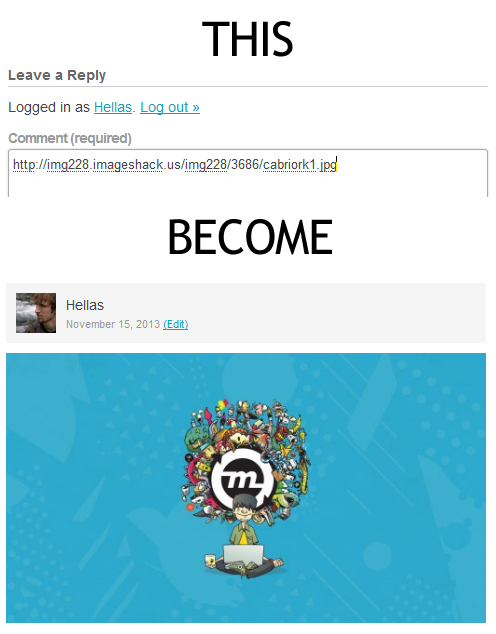
You can use this post as a testing demo. Just copy/paste the image link directly into the comment field.
p.s.
If you want to embed video content URLs in the comments, you can do so by using oEmbed plugin.
i malo teksta
Test
Hello, I installed this and imgur links dont work.
for example…
just shows..
“>” alt=”” width=”500″ height=”304″ />
It works with imgur links. Above image is from imgur and it shows just fine.
Smile
http://cdn.slowrobot.com/July-14-2011-00-19-49-imgres.jpeg
[IMG]
Hello, your update is great, but the images don’t show up in comment widgets or site wide activity (buddypress). Any plans for an update or any ideas on how I could implement that functionality? Thank you!
https://goo.gl/images/r7HjBw
How to create a photo upload button here?
https://imgur.com/a/wNldt2l
Oh MAN – wish I’d known plugins are only available to PAID WordPress users. Sure would like to use this (FTP not an option for upload). Thanks anyway.
WordPress is free, so as this plugin.